项目地址:https://github.com/bumptech/glide
官方文档:http://bumptech.github.io/glide/
中文文档:https://muyangmin.github.io/glide-docs-cn/
原文链接:https://blog.csdn.net/guolin_blog/article/details/78357251
·
文章目录:
Glide 快速入门
Glide 源码分析执行流程
Glide 缓存机制
Glide 回调与监听
Glide 图片变换功能
Glide 自定义模块功能
Glide 带进度加载图片
今天,我们就要综合利用之前所学到的知识,来对 Glide 进行一个比较大的功能扩展,希望大家都已经好好阅读过了前面的六篇文章,并且有了不错的理解。
扩展目标
首先来确立一下功能扩展的目标。虽说 Glide 本身就已经十分强大了,但是有一个功能却长期以来都不支持,那就是监听下载进度功能。
我们都知道,使用 Glide 来加载一张网络上的图片是非常简单的,但是让人头疼的是,我们却无从得知当前图片的下载进度。如果这张图片很小的话,那么问题也不大,反正很快就会被加载出来。但如果这是一张比较大的 GIF 图,用户耐心等了很久结果图片还没显示出来,这个时候你就会觉得下载进度功能是十分有必要的了。
好的,那么我们今天的目标就是对 Glide 进行功能扩展,使其支持监听图片下载进度的功能。
开始
今天这篇文章我会带着大家从零去创建一个新的项目,一步步地进行实现,最终完成一个带进度的 Glide 图片加载的 Demo。当然,在本篇文章的最后我会提供这个 Demo 的完整源码,但是这里我仍然希望大家能用心跟着我一步步来编写。
那么我们现在就开始吧,首先创建一个新项目,就叫做 GlideProgressTest 吧。
项目创建完成后的第一件事就是要将必要的依赖库引入到当前的项目当中,目前我们必须要依赖的两个库就是 Glide 和 OkHttp。在 app/build.gradle 文件当中添加如下配置:
另外,由于 Glide 和 OkHttp 都需要用到网络功能,因此我们还得在 AndroidManifest.xml 中声明一下网络权限才行:
好了,这样准备工作就完成了。
替换通讯组件
Glide 内部 HTTP 通讯组件的底层实现是基于 HttpUrlConnection 来进行定制的。但是 HttpUrlConnection 的可扩展性比较有限,我们在它的基础之上无法实现监听下载进度的功能,因此今天的第一个大动作就是要将 Glide 中的 HTTP 通讯组件替换成 OkHttp。
新建一个 OkHttpFetcher 类,并且实现 DataFetcher 接口,代码如下所示:
然后新建一个 OkHttpGlideUrlLoader 类,并且实现 ModelLoader:
接下来,新建一个 MyGlideModule 类并实现 GlideModule 接口,然后在 registerComponents() 方法中将我们刚刚创建的 OkHttpGlideUrlLoader 和 OkHttpFetcher 注册到 Glide 当中,将原来的 HTTP 通讯组件给替换掉,如下所示:
最后,为了让 Glide 能够识别我们自定义的 MyGlideModule,还得在 AndroidManifest.xml 文件当中加入如下配置才行:
OK,这样我们就把 Glide 中的 HTTP 通讯组件成功替换成 OkHttp 了。
实现下载进度监听
那么,将 HTTP 通讯组件替换成 OkHttp 之后,我们又该如何去实现监听下载进度的功能呢?这就要依靠 OkHttp 强大的拦截器机制了。
我们只要向 OkHttp 中添加一个自定义的拦截器,就可以在拦截器中捕获到整个 HTTP 的通讯过程,然后加入一些自己的逻辑来计算下载进度,这样就可以实现下载进度监听的功能了。
拦截器属于 OkHttp 的高级功能,不过即使你之前并没有接触过拦截器,我相信你也能轻松看懂本篇文章的,因为它本身并不难。
确定了实现思路之后,那我们就开始动手吧。首先创建一个没有任何逻辑的空拦截器,新建 ProgressInterceptor 类并实现 Interceptor 接口,代码如下所示:
这个拦截器中我们可以说是什么都没有做。就是拦截到了 OkHttp 的请求,然后调用 proceed() 方法去处理这个请求,最终将服务器响应的 Response 返回。
接下来我们需要启用这个拦截器,修改 MyGlideModule 中的代码,如下所示:
这里我们创建了一个 OkHttpClient.Builder,然后调用 addInterceptor() 方法将刚才创建的 ProgressInterceptor 添加进去,最后将构建出来的新 OkHttpClient 对象传入到 OkHttpGlideUrlLoader.Factory 中即可。
好的,现在自定义的拦截器已经启用了,接下来就可以开始去实现下载进度监听的具体逻辑了。首先新建一个ProgressListener接口,用于作为进度监听回调的工具,如下所示:
然后我们在 ProgressInterceptor 中加入注册下载监听和取消注册下载监听的方法。修改 ProgressInterceptor 中的代码,如下所示:
可以看到,这里使用了一个 Map 来保存注册的监听器,Map 的键是一个 URL 地址。之所以要这么做,是因为你可能会使用 Glide 同时加载很多张图片,而这种情况下,必须要能区分出来每个下载进度的回调到底是对应哪个图片 URL 地址的。
接下来就要到今天最复杂的部分了,也就是下载进度的具体计算。我们需要新建一个 ProgressResponseBody 类,并让它继承自 OkHttp 的 ResponseBody,然后在这个类当中去编写具体的监听下载进度的逻辑,代码如下所示:
其实这段代码也不是很难,下面我来简单解释一下。首先,我们定义了一个 ProgressResponseBody 的构造方法,该构造方法中要求传入一个 url 参数和一个 ResponseBody 参数。那么很显然,url 参数就是图片的 url 地址了,而 ResponseBody 参数则是 OkHttp 拦截到的原始的 ResponseBody 对象。然后在构造方法中,我们调用了 ProgressInterceptor 中的 LISTENER_MAP 来去获取该 url 对应的监听器回调对象,有了这个对象,待会就可以回调计算出来的下载进度了。
由于继承了 ResponseBody 类之后一定要重写 contentType()、contentLength() 和 source() 这三个方法,我们在 contentType() 和 contentLength() 方法中直接就调用传入的原始 ResponseBody 的 contentType() 和 contentLength() 方法即可,这相当于一种委托模式。但是在 source() 方法中,我们就必须加入点自己的逻辑了,因为这里要涉及到具体的下载进度计算。
那么我们具体看一下 source() 方法,这里先是调用了原始 ResponseBody的source() 方法来去获取 Source 对象,接下来将这个 Source 对象封装到了一个 ProgressSource 对象当中,最终再用 Okio 的 buffer() 方法封装成 BufferedSource 对象返回。
那么这个 ProgressSource 是什么呢?它是一个我们自定义的继承自 ForwardingSource 的实现类。ForwardingSource 也是一个使用委托模式的工具,它不处理任何具体的逻辑,只是负责将传入的原始 Source 对象进行中转。但是,我们使用 ProgressSource 继承自 ForwardingSource,那么就可以在中转的过程中加入自己的逻辑了。
可以看到,在 ProgressSource 中我们重写了 read() 方法,然后在 read() 方法中获取该次读取到的字节数以及下载文件的总字节数,并进行一些简单的数学计算就能算出当前的下载进度了。这里我先使用 Log 工具将算出的结果打印了一下,再通过前面获取到的回调监听器对象将结果进行回调。
好的,现在计算下载进度的逻辑已经完成了,那么我们快点在拦截器当中使用它吧。修改 ProgressInterceptor 中的代码,如下所示:
这里也都是一些 OkHttp 的简单用法。我们通过 Response 的 newBuilder() 方法来创建一个新的 Response 对象,并把它的 body 替换成刚才实现的 ProgressResponseBody,最终将新的 Response 对象进行返回,这样计算下载进度的逻辑就能生效了。
代码写到这里,我们就可以来运行一下程序了。现在无论是加载任何网络上的图片,都应该是可以监听到它的下载进度的。
修改 activity_main.xml 中的代码,如下所示:
很简单,这里使用了一个 Button 按钮来加载图片,使用了一个 ImageView 来展示图片。
然后修改 MainActivity 中的代码,如下所示:
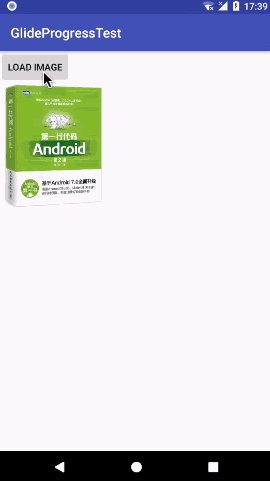
现在就可以运行一下程序了,效果如下图所示。
OK,图片已经加载出来了。那么怎么验证有没有成功监听到图片的下载进度呢?还记得我们刚才在 ProgressResponseBody 中加的打印日志吗?现在只要去 logcat 中观察一下就知道了,如下图所示:

由此可见,下载进度监听功能已经成功实现了。
进度显示
虽然现在我们已经能够监听到图片的下载进度了,但是这个进度目前还只能显示在控制台打印当中,这对于用户来说是没有任何意义的,因此我们下一步就是要想办法将下载进度显示到界面上。
现在修改 MainActivity 中的代码,如下所示:
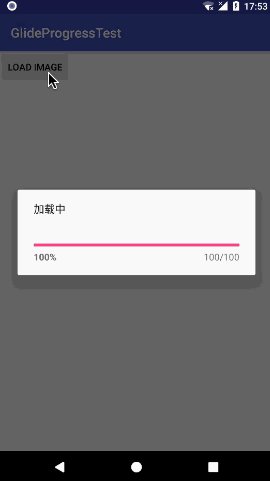
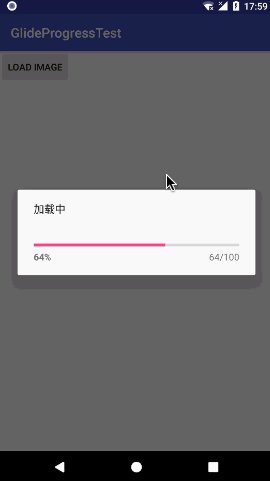
代码并不复杂。这里我们新增了一个 ProgressDialog 用来显示下载进度,然后在 loadImage() 方法中,调用了 ProgressInterceptor.addListener() 方法来去注册一个下载监听器,并在 onProgress() 回调方法中更新当前的下载进度。
最后,Glide的into() 方法也做了修改,这次是 into 到了一个 GlideDrawableImageViewTarget 当中。我们重写了它的 onLoadStarted() 方法和 onResourceReady() 方法,从而实现当图片开始加载的时候显示进度对话框,当图片加载完成时关闭进度对话框的功能。
现在重新运行一下程序,效果如下图所示。
当然,不仅仅是静态图片,体积比较大的 GIF 图也是可以成功监听到下载进度的。比如我们把图片的 url 地址换成 http://guolin.tech/test.gif,重新运行程序,效果如下图所示。
好了,这样我们就把带进度的 Glide 图片加载功能完整地实现了一遍。虽然这个例子当中的界面都比较粗糙,下载进度框也是使用的最简陋的,不过只要将功能学会了,界面那都不是事,大家后期可以自己进行各种界面优化。
最后,如果你想要下载完整的 Demo,请点击这里。
写了大半年的一个系列就这么要结束了,突然还有一点点小不舍。如果大家能将整个系列的七篇文章都很好地掌握了,那么现在自称为Glide高手应该不算过分。
其实在刚打算写这个系列的时候,我是准备写八篇文章,结果最后满打满算就只写出了七篇。那么为了兑现自己当初八篇的承诺,我准备最后一篇写一下关于Glide 4.0版本的用法,顺便让我自己也找个契机去研究一下新版本。当然,这并不是说Glide 3.7版本就已经淘汰了,事实上,Glide 3.7版本十分稳定,而且还能几乎完全满足我平时开发的所有需求,是可以长期使用下去的一个版本。